В CMS Joomla реализована поддержка модальных всплывающих окон (lightbox).
Всплывающие окна с картинками можно увидеть в админке в медиа-менеджере. Но, поддержка всплывающих окон на сайте отключена по умолчанию.
Включаем поддержку модальных всплывающих окон на сайте. Для этого достаточно вставить код
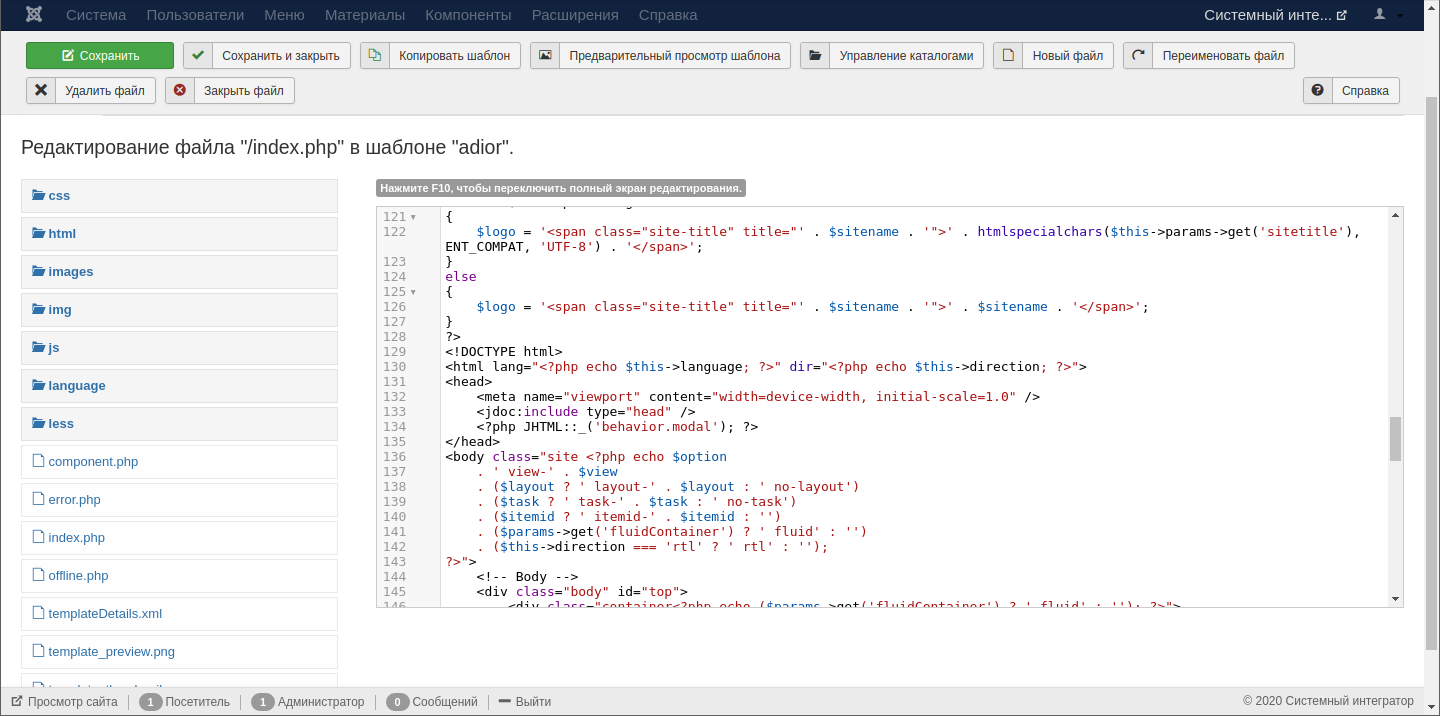
<?php JHTML::_('behavior.modal'); ?>
в секцию HEAD в файле index.php в шаблоне по умолчанию. Всё пользуемся. Если вы хотите чтобы картинки открывались в полный размер во всплывающем окне, сделайте для них ссылочку с атрибутом class="modal". Например так:
<a class="modal" href="/images/Web/joomla-admin-template.png"><img title="Joomla админка" src="/images/Web/joomla-admin-template.png" alt="Joomla админка" /></a>
В моём примере использована одна картинка. На странице сайта она уменьшается до размера страницы, а в модальном окне эта картинка открывается в полный размер. Вы можете загружать 2 картинки - маленькую и большую.
Итог: мы сделали всплывающие окна штатными средствами CMS Jooma, что всегда лучше, чем подгружать на свой сайт левые плагины.