Технологию подсветки (раскрашивания) программного кода для страниц сайта о которой пойдёт речь можно применить на любом сайте и на любой CMS.
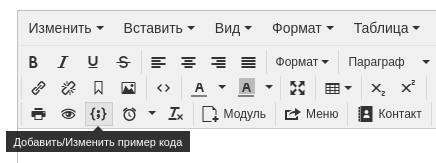
Мы покажем, как это можно сделать в CMS Joomla. Редактор HTML страниц в CMS Joomla TinyMCE позволяет одной кнопочкой вставить пример кода, при этом, мы можем указать на каком языке написан код.

Что вставляет редактор в нашу HTML страницу? Он обрамляет вставляемый код тегами PRE и CODE, естественно, заменяя символы > и < на < и > :
<pre class="language-cpp"><code>#define led 9
#define pot A0
void setup()
{
pinMode(led, OUTPUT);
pinMode(pot, INPUT);
int x;
x = analogRead(pot) / 4;
for (int i = 0; i < x; i++) {
analogWrite(led, i);
delay(50);
}
}
void loop()
{
int x;
x = analogRead(pot) / 4;
analogWrite(led, x);
delay(20);
}</code></pre>Но, на экране, уже в редакторе мы видим цветной код программы на Си для Arduino:
#define led 9
#define pot A0
void setup()
{
pinMode(led, OUTPUT);
pinMode(pot, INPUT);
int x;
x = analogRead(pot) / 4;
for (int i = 0; i < x; i++) {
analogWrite(led, i);
delay(50);
}
}
void loop()
{
int x;
x = analogRead(pot) / 4;
analogWrite(led, x);
delay(20);
}Это хорошо, но на сайте, почему-то этот код выглядит так:
#define led 9
#define pot A0
void setup()
{
pinMode(led, OUTPUT);
pinMode(pot, INPUT);
int x;
x = analogRead(pot) / 4;
for (int i = 0; i < x; i++) {
analogWrite(led, i);
delay(50);
}
}
void loop()
{
int x;
x = analogRead(pot) / 4;
analogWrite(led, x);
delay(20);
}Это объясняется просто. Когда мы работаем в админке Joomla в редакторе TinyMCE к нашей странице подключаются 2 файла prism.js и prism.css. Значит нам необходимо подключить эти файлы к своему FrontEnd шаблону в Joomla. Эти файлы, как вы понимаете, можно найти в составе вашей CMS Joomla, а можно скачать бесплатно и без регистрации на сайте проекта Prism.js. На сайте prismjs.com вы можете скомпилировать свои файлы prism.js и prism.css под свои конкретные задачи, минимизируя при этом объём кода.
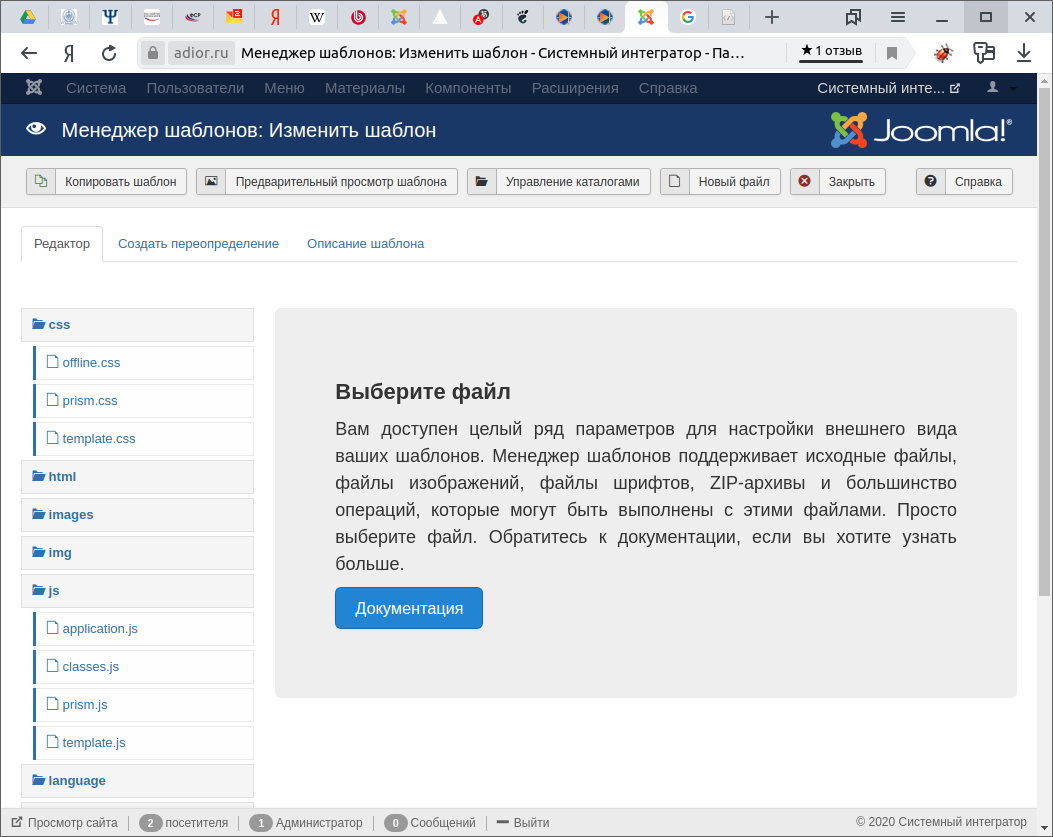
И так, у нас есть 2 файла prism.js и prism.css, вставим их в шаблон своего сайта. В админке Joomla переходим в Расширения Шаблоны и выбираем свой шаблон по умолчанию. Пред нами менеджер файлов со структурой шаблона нашего сайта:
Кнопкой Новый файл загрузите файлы prism.js и prism.css в соответствующие папки.
В своём шаблоне откройте для редактирования файл index.php и вставьте в него, выше тега HTML 2 строчки, которые загрузят файлы prism.js и prism.css на страницы вашего сайта:
// Add JavaScript Frameworks
JHtml::_('bootstrap.framework');
// Add template js
JHtml::_('script', 'template.js', array('version' => 'auto', 'relative' => true));
// Add prism js
JHtml::_('script', 'prism.js', array('version' => 'auto', 'relative' => true));
// Add html5 shiv
JHtml::_('script', 'jui/html5.js', array('version' => 'auto', 'relative' => true, 'conditional' => 'lt IE 9'));
// Add Stylesheets
JHtml::_('stylesheet', 'template.css', array('version' => 'auto', 'relative' => true));
// Add Stylesheets
JHtml::_('stylesheet', 'prism.css', array('version' => 'auto', 'relative' => true));Список поддерживаемых с помощью скрипта prism.js языков программирования:
Markup - markup, html, xml, svg, mathml CSS - css C-like - clike JavaScript - javascript, js ABAP - abap Augmented Backus–Naur form - abnf ActionScript - actionscript Ada - ada ANTLR4 - antlr4, g4 Apache Configuration - apacheconf APL - apl AppleScript - applescript AQL - aql Arduino - arduino ARFF - arff AsciiDoc - asciidoc, adoc 6502 Assembly - asm6502 ASP.NET (C#) - aspnet AutoHotkey - autohotkey AutoIt - autoit Bash - bash, shell BASIC - basic Batch - batch BBcode - bbcode Bison - bison Backus–Naur form - bnf, rbnf Brainfuck - brainfuck BrightScript - brightscript Bro - bro C - c Concurnas - concurnas, conc C# - csharp, cs, dotnet C++ - cpp CIL - cil CoffeeScript - coffeescript, coffee CMake - cmake Clojure - clojure Crystal - crystal Content-Security-Policy - csp CSS Extras - css-extras D - d Dart - dart Diff - diff Django/Jinja2 - django, jinja2 DNS zone file - dns-zone-file, dns-zone Docker - docker, dockerfile Extended Backus–Naur form - ebnf Eiffel - eiffel EJS - ejs Elixir - elixir Elm - elm Embedded Lua templating - etlua ERB - erb Erlang - erlang Excel Formula - excel-formula, xlsx, xls F# - fsharp Factor - factor Firestore security rules - firestore-security-rules Flow - flow Fortran - fortran FreeMarker Template Language - ftl G-code - gcode GDScript - gdscript GEDCOM - gedcom Gherkin - gherkin Git - git GLSL - glsl GameMaker Language - gml, gamemakerlanguage Go - go GraphQL - graphql Groovy - groovy Haml - haml Handlebars - handlebars Haskell - haskell, hs Haxe - haxe HCL - hcl HTTP - http HTTP Public-Key-Pins - hpkp HTTP Strict-Transport-Security - hsts IchigoJam - ichigojam Icon - icon Inform 7 - inform7 Ini - ini Io - io J - j Java - java JavaDoc - javadoc JavaDoc-like - javadoclike Java stack trace - javastacktrace Jolie - jolie JQ - jq JSDoc - jsdoc JS Extras - js-extras JS Templates - js-templates JSON - json JSONP - jsonp JSON5 - json5 Julia - julia Keyman - keyman Kotlin - kotlin LaTeX - latex, tex, context Latte - latte Less - less LilyPond - lilypond, ly Liquid - liquid Lisp - lisp, emacs, elisp, emacs-lisp LiveScript - livescript LOLCODE - lolcode Lua - lua Makefile - makefile Markdown - markdown, md Markup templating - markup-templating MATLAB - matlab MEL - mel Mizar - mizar Monkey - monkey MoonScript - moonscript, moon N1QL - n1ql N4JS - n4js, n4jsd Nand To Tetris HDL - nand2tetris-hdl NASM - nasm NEON - neon nginx - nginx Nim - nim Nix - nix NSIS - nsis Objective-C - objectivec OCaml - ocaml OpenCL - opencl Oz - oz PARI/GP - parigp Parser - parser Pascal - pascal, objectpascal Pascaligo - pascaligo PC-Axis - pcaxis, px Perl - perl PHP - php PHPDoc - phpdoc PHP Extras - php-extras PL/SQL - plsql PowerShell - powershell Processing - processing Prolog - prolog .properties - properties Protocol Buffers - protobuf Pug - pug Puppet - puppet Pure - pure Python - python, py Q (kdb+ database) - q QML - qml Qore - qore R - r React JSX - jsx React TSX - tsx Ren'py - renpy Reason - reason Regex - regex reST (reStructuredText) - rest Rip - rip Roboconf - roboconf Robot Framework - robotframework, robot Ruby - ruby, rb Rust - rust SAS - sas Sass (Sass) - sass Sass (Scss) - scss Scala - scala Scheme - scheme Shell session - shell-session Smalltalk - smalltalk Smarty - smarty Solidity (Ethereum) - solidity Solution file - solution-file, sln Soy (Closure Template) - soy SPARQL - sparql, rq Splunk SPL - splunk-spl SQF: Status Quo Function (Arma 3) - sqf SQL - sql Stylus - stylus Swift - swift TAP - tap Tcl - tcl Textile - textile TOML - toml Template Toolkit 2 - tt2 Turtle - turtle, trig Twig - twig TypeScript - typescript, ts T4 Text Templates (C#) - t4-cs, t4 T4 Text Templates (VB) - t4-vb T4 templating - t4-templating Vala - vala VB.Net - vbnet Velocity - velocity Verilog - verilog VHDL - vhdl vim - vim Visual Basic - visual-basic, vb WebAssembly - wasm Wiki markup - wiki Xeora - xeora, xeoracube Xojo (REALbasic) - xojo XQuery - xquery YAML - yaml, yml Zig - zig