Для создания механизма управления страницами с помощью JavaScript на клиентской стороне было предложено использовать объектную модель документа.
Суть модели в том, что каждый HTML-контейнер - это объект, который характеризуется тройкой:
- свойства
- методы
- события
Объектами в JavaScript также является окно браузера и объект Navigator.
Объекты с одинаковым набором свойств, методов и событий объединяются в классы. Программист может изменять значения свойств объектов, применять методы объектов и управлять реакцией на события объектов. Свойства HTML тегов заданы их атрибутами. Методы JavaScript определяют функции изменения свойств объекта. С HTML объектами могут происходить события (onLoad, onClick …). Программист JavaScript может изменить обработчик события, т.е. переписать программу обработки события для объекта.
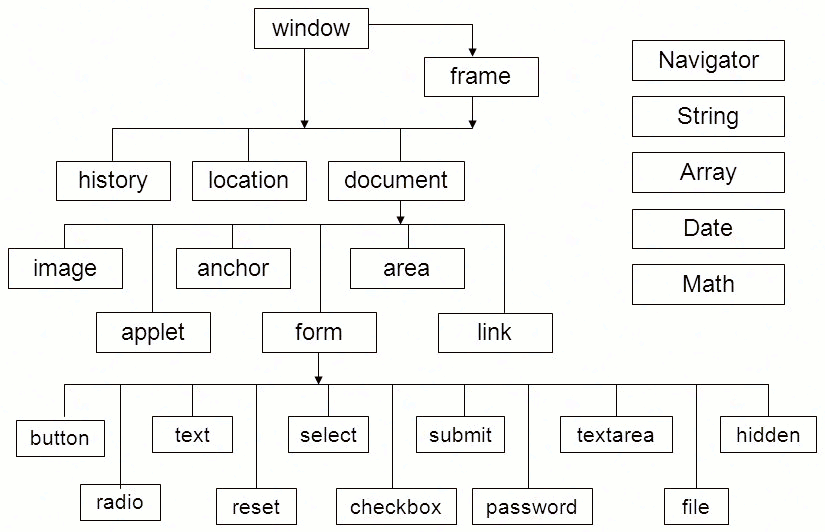
В JavaScript, как в объектно-ориентированном языке программирования существует иерархия классов. Для обращения к любому объекту или его свойству указывают полное или частичное имя этого объекта или свойства объекта, начиная с имени объекта старшего в иерархии, в который входит данный объект.
JavaScript Built-In Object Model

<<< JavaScript код Ω Цикл for.. in >>>
