Любые фигуры в canvas можно создать с помощью контуров. Контур - это набор точек, которые, соединяясь в отрезки линий, могут образовывать различные фигуры, изогнутые или нет, разной ширины и разного цвета. Контур (или субконтур) может быть закрытым.
В отличие от функций создания прямоугольников, контуры в canvas создаются в несколько этапов:
- создание контура;
- создание рисунка контура;
- закрытие контура;
- обводка или заливка контура для его отображения в браузере.
Следующие функции применяются при создании и закрытии контуров:
- beginPath() - создаёт новый контур;
- closePath() - закрывает контур;
- stroke() - рисует фигуру с внешней обводкой.
- fill() - рисует фигуру с заливкой внутренней области контура.
Функции построения рисунка контура:
- moveTo(x, y) - установить начальную позицию рисования контура;
- lineTo(x, y) - рисует линию с текущей позиции до позиции, определённой в параметрах;
- arc(x, y, r, start, end, false) - рисует дугу с центром в точке (x,y) радиусом r, начиная с угла start и заканчивая в end в направлении против часовой стрелки anticlockwise (по умолчанию, true - по ходу движения часовой стрелки), углы start и end - в радианах;
- arcTo(x1, y1, x2, y2, r) - рисует дугу с заданными контрольными точками и радиусом, соединяя эти точки прямой линией.
- quadraticCurveTo(cp1x, cp1y, x, y) - рисует квадратичную кривую Безье с текущей позиции пера в конечную точку с координатами x и y, используя контрольную точку с координатами cp1x и cp1y;
- bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y) - рисует кубическую кривую Безье с текущей позиции пера в конечную точку с координатами x и y, используя две контрольные точки с координатами (cp1x, cp1y) и (cp2x, cp2y).
- rect(x, y, width, height) - добавляет в контур прямоугольник, с координатами верхнего левого угла (x, y) и шириной и высотой - width и height.
Примечание: перевести градусы в радианы можно с помощью следующего выражения:
radians = (Math.PI/180)*degreesgssdg
<html>
<head>
<style>
#canvas{
background-color: darkkhaki;
}
</style>
<script>
function onLoadHandler() {
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
context.beginPath();
context.moveTo(10,10)
context.lineTo(10,140)
context.moveTo(10,75)
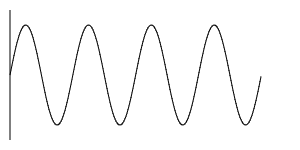
for(t=0;t<Math.PI*8;t+=.1){
y = Math.sin(t+Math.PI)*50+75
x = t * 10 +10
context.lineTo(x,y);
}
context.stroke();
context.closePath();
}
</script>
</head>
<body onload = onLoadHandler()>
<canvas id="canvas">Обновите браузер!</canvas>
</body>
</html>Ирпа

Рис.
<html>
<head>
<style>
#canvas{
background-color: darkkhaki;
}
</style>
<script>
function onLoadHandler() {
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
context.beginPath();
context.moveTo(10,10)
context.lineTo(10,140)
context.moveTo(290,4)
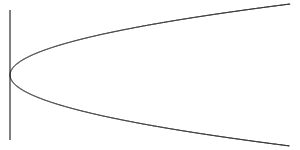
for(t=-71;t<71;t+=.1){
y = t +75
x = t ** 2 /18 +10
context.lineTo(x,y);
}
context.stroke();
context.closePath();19
}
</script>
</head>
<body onload = onLoadHandler()>
<canvas id="canvas">Обновите браузер!</canvas>
</body>
</html>Неро

Рис.
<html>
<head>
<style>
#canvas{
background-color: darkkhaki;
}
</style>
<script>
function onLoadHandler() {
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
context.beginPath();
context.moveTo(100,120)
for(t=0;t<10;t++){
x = Math.sin(t)*50+100
y = Math.cos(t)*50+70
context.lineTo(x,y);
}
context.moveTo(210,120)
for(t=0;t<6.3;t+=0.1){
x = Math.sin(t)*50+210
y = Math.cos(t)*50+70
context.lineTo(x,y);
}
context.stroke();
context.closePath();
}
</script>
</head>
<body onload = onLoadHandler()>
<canvas id="canvas">Обновите браузер!</canvas>
</body>
</html>
Рис.
<html>
<head>
<style>
#canvas{
background-color: darkkhaki;
}
</style>
<script>
function roundedRect(context, x, y, width, height, radius) {
context.beginPath();
context.moveTo(x, y + radius);
context.arcTo(x, y + height, x + radius, y + height, radius);
context.arcTo(x + width, y + height, x + width, y + height - radius, radius);
context.arcTo(x + width, y, x + width - radius, y, radius);
context.arcTo(x, y, x, y + radius, radius);
context.stroke();
}
function onLoadHandler() {
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
roundedRect(context,12,12,189,174,15);
roundedRect(context,19,19,175,160,9);
roundedRect(context,53,53,49,33,10);
roundedRect(context,53,119,49,16,6);
roundedRect(context,135,53,49,33,10);
roundedRect(context,135,119,25,49,10);
context.beginPath();
context.arc(37,37,13,Math.PI/7,-Math.PI/7,false);
context.lineTo(31,37);
context.fill();
for(var i=0;i<8;i++){
context.fillRect(51+i*16,35,4,4);
}
for(i=0;i<6;i++){
context.fillRect(115,51+i*16,4,4);
}
for(i=0;i<8;i++){
context.fillRect(51+i*16,99,4,4);
}
context.beginPath();
context.moveTo(83,116);
context.lineTo(83,102);
context.bezierCurveTo(83,94,89,88,97,88);
context.bezierCurveTo(105,88,111,94,111,102);
context.lineTo(111,116);
context.lineTo(106.333,111.333);
context.lineTo(101.666,116);
context.lineTo(97,111.333);
context.lineTo(92.333,116);
context.lineTo(87.666,111.333);
context.lineTo(83,116);
context.fill();
context.fillStyle = "white";
context.beginPath();
context.moveTo(91,96);
context.bezierCurveTo(88,96,87,99,87,101);
context.bezierCurveTo(87,103,88,106,91,106);
context.bezierCurveTo(94,106,95,103,95,101);
context.bezierCurveTo(95,99,94,96,91,96);
context.moveTo(103,96);
context.bezierCurveTo(100,96,99,99,99,101);
context.bezierCurveTo(99,103,100,106,103,106);
context.bezierCurveTo(106,106,107,103,107,101);
context.bezierCurveTo(107,99,106,96,103,96);
context.fill();
context.fillStyle = "black";
context.beginPath();
context.arc(101,102,2,0,Math.PI*2,true);
context.fill();
context.beginPath();
context.arc(89,102,2,0,Math.PI*2,true);
context.fill();
}
</script>
</head>
<body onload = onLoadHandler()>
<canvas id="canvas" height=200 width=213>Обновите браузер!</context>
</body>
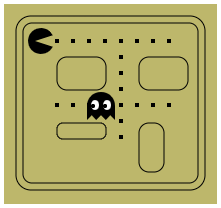
</html>Пример 1.

Рис. 1.
Литература:
