Фигуры Лиссажу — траектории, прочерчиваемые точкой, совершающей одновременно два гармонических колебания в двух взаимно перпендикулярных направлениях.
Скопируйте один из шариков и переименуйте этот файл в blue.png














Рис. 2. Изображения шариков в png формате.
<table border="1" align="center">
<tbody>
<tr>
<td align="center" width="500" height="500">
<canvas id="cnvs" width="500" height="500"></canvas>
<div id="dot1" style="position: relative; height: 50px; width: 50px; left: 177.998px; top: -217.516px;">
<img src='blue.png'>
</div>
</td>
<td align="center" width="280">
<form name="For01" method="post" action="JavaScript:
lissajou();
void(0);">
Амплитуда A = <input type="text" size="4" value="200"> м<br>
Амплитуда B = <input type="text" size="4" value="200"> м<br>
Частота колебаний ω<sub>1</sub> = <input type="text" size="4" value="3"> рад/с<br>
Частота колебаний ω<sub>2</sub> = <input type="text" size="4" value="5"> рад/с<br>
Разность фаз φ = <input type="text" size="4" value="0"> рад<br><br>
<input type="submit" value="Применить">
</form>
</td>
</tr>
</tbody>
</table>
<script language="javascript" type="text/javascript">
//Определение переменных
t=0;
dt=0.01;
X = 0;
Y = 0;
dx = 250;
dy = 250;
dy2 = 270;
// Фигура Лиссажу
function lissajou() {
A=For01.elements[0].value;
B=For01.elements[1].value;
w1=For01.elements[2].value;
w2=For01.elements[3].value;
fi=For01.elements[4].value;
cnvs=document.getElementById("cnvs").getContext("2d");
cnvs.clearRect(0,0,500,500);
cnvs.strokeStyle="blue";
cnvs.beginPath();
for (t=0; t<w1+w2; t+=dt){
X=dx + A*Math.cos(w1*t);
Y=dy + B*Math.cos(w2*t+parseFloat(fi));
cnvs.lineTo(X,Y);
}
cnvs.stroke();
}
//Перемещение шарикa
function animate(){
t+=dt;
X=A*Math.cos(w1*t);
Y=B*Math.cos(w2*t+parseFloat(fi)) - dy2;
dot1.style.left = X;
dot1.style.top = Y;
}
//Запуск бесконечного цикла вычисления координат шарика
lissajou();
setInterval("animate()", 20);
</script> Файл index.html

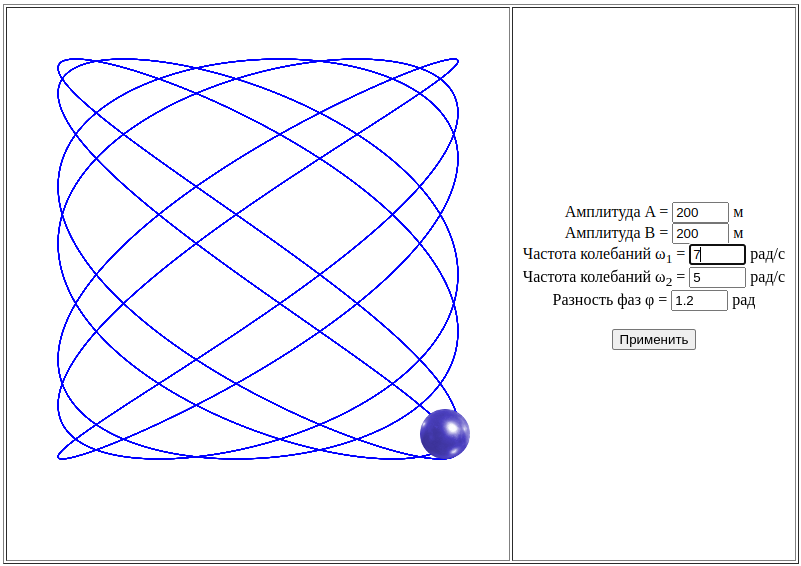
Рис. 1.
