От простого к сложному, пишем на JavaScript логическую игру «Быки и Коровы». В этой игре игрок должен угадать четырёхзначное число за меньшее число ходов. Игрок вводит число, а компьютер даёт подсказки.
«Программирование - это игра, в которой вы можете создавать свои собственные правила и где конечным результатом будет что угодно, что вы из этого сможете сделать.»
Линус Торвальдс
Аннотация
Учебное пособие «Программирование логических игр на JavaScript» предназначено для занятий с детьми старше 10 лет в кружке программирование. Синтаксису и семантике языка программирования JavaScript здесь уделяется не достаточное для изучения языка JavaScript внимание. Мы считаем, что данное пособие будет полезно детям и взрослым как введение в специальность. Дети могут самостоятельно запустить на компьютере в браузере примеры из нашего пособия. Примеры сопровождаются очень подробными комментариями и описанием работы программ.
Наше учебное пособие, так же, может быть полезно в проектной деятельности школьников. Выбирая проекты связанные с программированием, созданием компьютерных игр, компьютерных систем тестирования по школьным предметам, школьники и учителя найдут в этом пособии, практически, пошаговую инструкцию по реализации своего проекта.
Введение
JavaScript — мультипарадигменный язык программирования. Поддерживает объектно-ориентированный, императивный и функциональный стили.
Для программирования на JavaScript на компьютере должен присутствовать текстовый редактор и браузер.
Писать программы на JavaScript следует в простых текстовых редакторах, которые не вносят в код программы свои теги форматирования. Например, в Windows это Notepad.
Сохраняйте программы на JavaScript в файлах с расширением имени файла html. Например, имя файла может быть таким: BullsAndCows02.html. Где html - расширение имени файла, BullsAndCows - имя файла, 02 - версия программы.
Запускаются программы на JavaScript сразу после загрузки (или в процессе загрузки) html страницы в браузер.
Правила игры «Быки и Коровы»
По правилам игры, компьютер случайным образом выбирает четырёхзначное число таким образом, чтобы первой значащей цифрой не был 0 и чтобы все цифры, составляющие это число были бы уникальными. Цель игрока — угадать число. Если в предложенном вами числе несколько цифр оказались на своём месте, компьютер сообщает сколько есть таких цифр. Цифра на своём месте называется Быком. Если в предложенном вами числе несколько цифр оказались не на своём месте, компьютер сообщает сколько есть таких цифр. Цифра не на своём месте называется Коровой.
В западных источниках подобная игра-головоломка упоминается как "Master-mind". Но, "Master-mind" и в подмётки не годится нашим Быкам и Коровам. В школьные годы мы играли в игру "Быки и Коровы" на листочках в клеточку.
Следует отметить, что программный алгоритм, решатель этой задачи, довольно сложен и в этом пособии не рассматривается. Данной проблемой, в своё время, занимался Дональд Кнут, чьи работы можно найти в интернет.
Дональд Эрвин Кнут, доктор философии (1963), эмерит-профессор Стэнфордского университета, член Американского философского общества (2012), преподаватель и идеолог программирования, автор 19 монографий (в том числе ряда классических книг по программированию) и более 160 статей, разработчик нескольких известных программных технологий. Автор всемирно известной серии книг, посвящённой основным алгоритмам и методам вычислительной математики, а также создатель настольных издательских систем ΤΕΧ и METAFONT, предназначенных для набора и вёрстки книг научно-технической тематики (в первую очередь — физико-математических).
JavaScript код, обычно, включается в html
HTML страница
рпарапр
<html>
<head>
</head>
<body>
</body>
</html>Шаблон 1.
Формы на HTML страницах
апвап
<html>
<head>
<script>
</script>
</head>
<body>
<form>
<input name="game" value="">
</form>
</body>
</html>Пример. 1.
Понятие переменной, текстовая строка
Приступим к программированию. По правилам игры, компьютер случайным образом должен составить из четырёх цифр число. Где и как он будет хранить это число?
В простых программах вся информация (данные) хранится в переменных.
Переменная в программировании — это имя, с которым может быть связано значение.
Значит у переменной есть имя, это имя программист должен придумать сам. У переменной есть значение, значением переменной может быть число, символ, строка символов и более сложные структуры данных. В нашей программе компьютер загадывает 4 цифры (выбирает 4 символа из 10 цифр). 4 цифры могут представлять собой четырёхзначное число или строку из четырёх цифр. Мы, в нашей программе, цифры будем группировать в строки.
Символы и сроки (наборы символов) в JavaScript заключают в двойные или одинарные кавычки. Создадим в нашей программе переменную со значением равным строке из 10 цифр. Пусть имя переменной будет z, а значение '0123456789'. Знак равно (=) почти во всех языках программирования - операция присваивания.
z = '0123456789'
Эта строка читается так: переменной z присваивается значение '0123456789'. Значение созданной переменной можно читать (передавать или использовать) и изменять.
Функция пользователя
ыпып
<html>
<head>
<script>
z = "4567";
function play(form) {
alert("Загадано число " + z);
return false;
}
</script>
</head>
<body>
<form>
<input name="game" value="">
</form>
</body>
</html>Лист. 1.
Методы обработки форм, обработчик события
варва
<html>
<head>
<script>
z = "4567";
function play(form) {
alert("Загадано число " + z);
return false;
}
</script>
</head>
<body>
<form method="POST" action="" onsubmit="return play(this)">
<input name="game" value="">
</form>
</body>
</html>Лист. 2.
Свойство value
fgdf
<html>
<head>
<script>
z = "4567";
function play(form) {
alert("Загадано число " + z);
form.game.value = '';
return false;
}
</script>
</head>
<body>
<form method="POST" action="" onsubmit="return play(this)">
<input name="game" value="">
</form>
</body>
</html>Лист. 3.
<html>
<head>
<script>
z = "4567";
function play(form) {
y = form.game.value;
alert("Число " + y + " сравниваем с " + z);
form.game.value = '';
return false;
}
</script>
</head>
<body>
<form method="POST" action="" onsubmit="return play(this)">
<input name="game" value="">
</form>
</body>
</html>Лист. 4.
<html>
<head>
<script>
z = "4567";
function play(form) {
y = form.game.value;
b = 0;
c = 0;
alert("Число " + y + " содержит " + String(b) + " Быков и " + String(c-b) + " Коров");
form.game.value = '';
return false;
}
</script>
</head>
<body>
<form method="POST" action="" onsubmit="return play(this)">
<input name="game" value="">
</form>
</body>
</html>Лист. 5.
Условный оператор if
fdhdf
<html>
<head>
<script>
z = "4567";
function play(form) {
y = form.game.value;
b = 0;
c = 0;
if (y[0] == z[0]){
b = b + 1;
}
alert("Число " + y + " содержит " + String(b) + " Быков и " + String(c-b) + " Коров");
form.game.value = '';
return false;
}
</script>
</head>
<body>
<form method="POST" action="" onsubmit="return play(this)">
<input name="game" value="">
</form>
</body>
</html>Лист. 6.
Логические выражения
чпмм
<html>
<head>
<script>
z = "4567";
function play(form) {
y = form.game.value;
b = 0;
c = 0;
if (y[0] == z[0]){
b = b + 1;
}
if (y[0] == z[0] || y[0] == z[1] || y[0] == z[0] || y[0] == z[3]){
c = c + 1;
}
alert("Число " + y + " содержит " + String(b) + " Быков и " + String(c-b) + " Коров");
form.game.value = '';
return false;
}
</script>
</head>
<body>
<form method="POST" action="" onsubmit="return play(this)">
<input name="game" value="">
</form>
</body>
</html>Лист. 7.
Цикл for
dfgdfg
<html>
<head>
<script>
z = "4567";
function play(form) {
y = form.game.value;
b = 0;
c = 0;
for (i=0; i<4; i++){
if (y[i] == z[i]){
b = b + 1;
}
if (y[i] == z[0] || y[i] == z[1] || y[i] == z[2] || y[i] == z[3]){
c = c + 1;
}
}
alert("Число " + y + " содержит " + String(b) + " Быков и " + String(c-b) + " Коров");
form.game.value = '';
return false;
}
</script>
</head>
<body>
<form method="POST" action="" onsubmit="return play(this)">
<input name="game" value="">
</form>
</body>
</html>Лист. 8.
Строки и массивы, перемешивание
пава
<html>
<head>
<script>
z = Array.from("0123456789");
z.sort(()=>Math.random()-0.5);
function play(form) {
y = form.game.value;
b = 0;
c = 0;
for (i=0; i<4; i++){
if (y[i] == z[i]){
b = b + 1;
}
if (y[i] == z[0] || y[i] == z[1] || y[i] == z[2] || y[i] == z[3]){
c = c + 1;
}
}
alert(z + "\nЧисло " + y + " содержит " + String(b) + " Быков и " + String(c-b) + " Коров");
form.game.value = '';
return false;
}
</script>
</head>
<body>
<form method="POST" action="" onsubmit="return play(this)">
<input name="game" value="">
</form>
</body>
</html>Лист. 9.
<html>
<head>
<script>
z = Array.from("0123456789")
z.sort(()=>Math.random()-0.5)
if (z[0] == "0"){
z[0] = z[9];
}
function play(form) {
y = form.game.value;
b = 0;
c = 0;
for (i=0; i<4; i++){
if (y[i] == z[i]){
b = b + 1;
}
if (y[i] == z[0] || y[i] == z[1] || y[i] == z[2] || y[i] == z[3]){
c = c + 1;
}
}
alert("Число " + y + " содержит " + String(b) + " Быков и " + String(c-b) + " Коров");
form.game.value = '';
return false;
}
</script>
</head>
<body>
<form method="POST" action="" onsubmit="return play(this)">
<input name="game" value="">
</form>
</body>
</html>Лист. 10.
Управляющие символы в строке
авпвап
<html>
<head>
<script>
oldText = "Результаты:";
z = Array.from("0123456789")
z.sort(()=>Math.random()-0.5)
if (z[0] == "0"){
z[0] = z[9];
}
function play(form) {
y = form.game.value;
b = 0;
c = 0;
for (i=0; i<4; i++){
if (y[i] == z[i]){
b = b + 1;
}
if (y[i] == z[0] || y[i] == z[1] || y[i] == z[2] || y[i] == z[3]){
c = c + 1;
}
}
oldText = oldText + "\nЧисло " + y + " содержит " + String(b) + " Быков и " + String(c-b) + " Коров";
alert(oldText);
form.game.value = '';
return false;
}
</script>
</head>
<body>
<form method="POST" action="" onsubmit="return play(this)">
<input name="game" value="">
</form>
</body>
</html>Лист. 11.
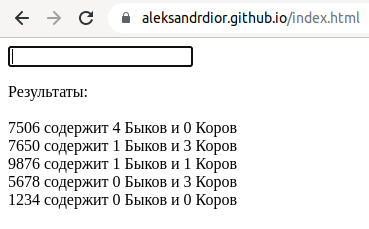
Рис. 1
Доступ к тексту из JavaScript
рывапр
<html>
<head>
<script>
z = Array.from("0123456789")
z.sort(()=>Math.random()-0.5)
if (z[0] == "0"){
z[0] = z[9];
}
function play(form) {
y = form.game.value;
b = 0;
c = 0;
for (i=0; i<4; i++){
if (y[i] == z[i]){
b = b + 1;
}
if (y[i] == z[0] || y[i] == z[1] || y[i] == z[2] || y[i] == z[3]){
c = c + 1;
}
}
oldText = document.querySelector('#result1').outerHTML;
document.querySelector('#result1').outerHTML =oldText + '<br>' + "Число " + y + " содержит " + String(b) + " Быков и " + String(c-b) + " Коров";
form.game.value = '';
return false;
}
</script>
</head>
<body>
<form method="POST" action="" onsubmit="return play(this)">
<input name="game" value="">
</form>
<div id="result1">
Результаты:
</div>
</body>
</html>Лист. 12.

Рис. 1
