MicroPython - это полная реализация языка программирования Python 3, который работает непосредственно на микроконтроллере, например, на таком как RP2040, который установлен на плату Raspberry Pi Pico.
Порт Pico MicroPython включает в себя модули для доступа к низкоуровневому аппаратному обеспечению, специфичному для чипа.
На странице документация по MicroPython на сайте Raspberry Pi есть ссылка для скачивания файла rp2-pico-xxx.uf2. Это свежая версия скомпилированного двоичного файла MicroPython для Raspberry Pi Pico.
Чтобы установить свежую версию MicroPython на Raspberry Pi Pico необходимо перед подключением Raspberry Pi Pico к компьютеру зажать кнопку BOOTSEL на плате Raspberry Pi Pico и в зажатом состоянии подключить плату в USB порт компьютера. После подачи питания на плату отпустите кнопку BOOTSEL. Операционная система на компьютере определит вашу плату как USB Flash диск. На этот диск перенесите файл rp2-pico-xxx.uf2. Плата Raspberry Pi Pico после этого перезагрузится и будет готова к работе с MicroPython.
>>> import sys
>>> sys.implementation
(name='micropython', version=(1, 19, 1), _machine='Raspberry Pi Pico with RP2040', _mpy=4102)
>>> Лист. 1.
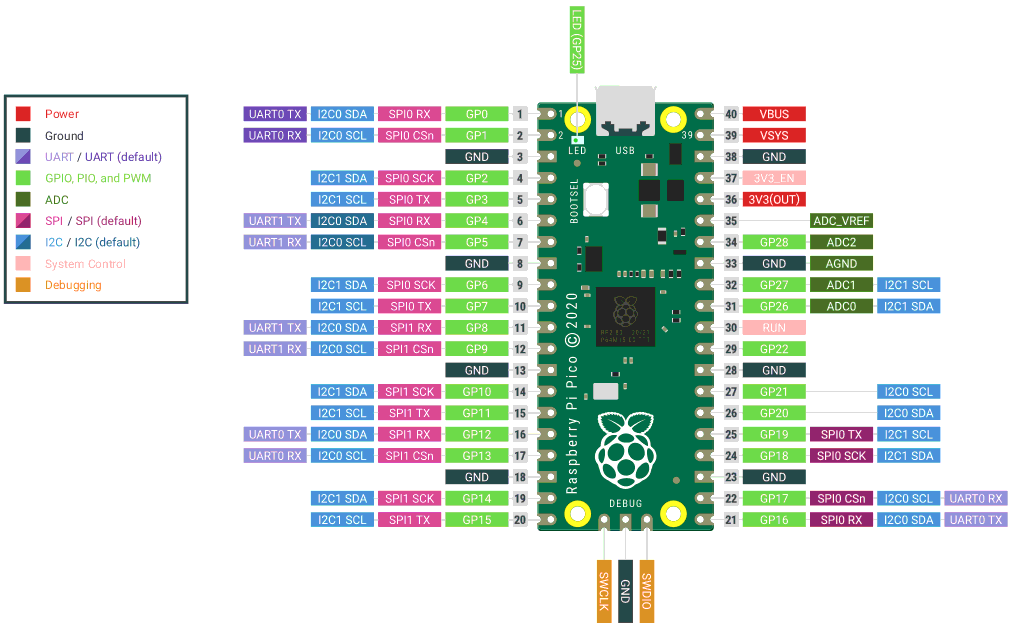
Рис. 1.
Микроконтроллер RP2040 изготовлен по 40-нм техпроцессу из кремниевого кристалла размером 7x7 мм.
RP2040 содержит:
- Два ядра ARM Cortex-M0+ с тактовой частотой 133 МГц (с возможностью разгона до более чем 400 МГц)
- 264 КБ SRAM в шести независимых банках Нет внутренней флэш-памяти или памяти EEPROM (после сброса загрузчик загружает прошивку либо из внешней флэш-памяти, либо с шины USB во внутреннюю SRAM)
- Контроллер шины QSPI, поддерживающий до 16 МБ внешней флэш-памяти.
- Встроенный программируемый LDO для генерации напряжения ядра
- 2 встроенных PLL для генерации тактовых импульсов USB и ядра
- 30 контактов GPIO, из которых 4 можно использовать как аналоговые входы.
К периферийным устройствам относятся:
- 2 UART
- 2 SPI-контроллера
- 2 контроллера I2C
- 16 каналов ШИМ
- Контроллер USB 1.1
- 8 конечных автоматов PIO
Иир
>>> import machine
>>> machine.freq()
125000000Bhg
>>> machine.freq(240000000)
>>> machine.freq()
240000000
Bbv
from machine import Pin, PWM
from utime import sleep
machine.freq(240000000)
pwm = PWM(Pin(25))
pwm.freq(200)
while True:
for i in range(-250, 250, 2):
pwm.duty_u16(i**2)
sleep(0.01)Лист. 4. main.py
Ссылки: